作る前に読んで欲しいデザイン術最新記事
- 2022.08.09:リーフレットを印刷するだけなのにイラストレータは必要か?デザイナーが解説
- 2021.08.20:LINEのロゴ色に店舗のチラシやバナーデザインを合わせるべき?
- 2021.08.10:お客様だけでなく、社内にも影響を与える販促物
修正って言いにくいもの!?
とあるZOOM飲み会で、心理コンサルタントが「デザイナーに仕事を依頼しているが、修正して欲しい箇所を伝えてよいものか迷っています」とおっしゃっているのを聞き、ハッとしました。
集まっていた参加者は、ほとんどがデザイナーなので「修正は言われて当たり前」「どんどん言ってください」「言わないとダメです」と、私を含めて皆が同じ意見でしたが、デザインを頼む側からすると、気を使うポイントなのだろうと思いました。
そう言えば、HAT TOOL DESIGNのお客様に、「修正は1回あたりおいくらですか?」と聞かれたことがあります。
HAT TOOL DESIGNでは、原則として、選んだ案を3回まで修正無料としていますが、それ以降でも文字修正や写真の差し替え、色替えなどの小さな修正は臨機応変に対応しているので「大丈夫ですよ」とお伝えしています。
また、できる限り修正を気軽に言っていただけるように、デザイン案を出すときには、「修正は遠慮なく」と必ず付け加えています。
そう伝えることで、お客様との関係が近くなり、次の依頼につながることが多いからなのです。
また、お客様との関係性が近くなると、実は修正があまり出なくなるようにも思えます。おそらく、信頼関係ができているからなのではないかと思います。
たまに、「信頼されていないのかな?」と感じるような修正を言われたり、逆にクオリティーが下がるような重箱のスミを突くような微妙な修正もあります。
デザイナーとしては、修正は言われて当たり前、その修正を気持ちよく引き受けて、乗り越える方が得るものが多いと思います。
女性っぽいデザインに秘められた色の調整
以前、メルマガ読者との交流会で、次のような話が出ました。
「男性が作った女性向けのデザインは、女性から見ると男性が作ったものだとすぐわかる」というものです。HAT TOOL DESIGNの女性のお客様も100%の割合で男性が作ったデザインだと分かると言います。
なぜわかるのでしょうか。女性の勘なのでしょうか。私は、男性が使う「色」がキツく、強いからだと思っています。
例えば、女性は一般的にピンクが好きですが、ピンクといってもさまざまなピンクがあります。
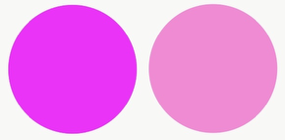
分かりやすく、色の例を作ってみました。

どちらも「ピンク」ですが、左右どちらのピンクが「やわらかい」雰囲気がしますか?
右側だと思う方が多いのではないでしょうか。
どちらかというと、右側がやわらかく、ふくよかな感じがするかと思います。ちなみに数値は、左がR255、G0、B255で、右がR255、G108、B200で、右側の方が色の数値を複雑に設定しています。
ちなみにCMYKにも変換してみましょう。
ただし、JPEGに変換しているので、実際の数値は異なってしまいます。
単純に濃い、薄いの差ではありません。
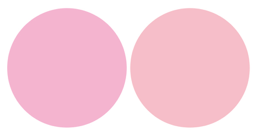
薄いピンクで左右を比べると色を組み合わせることによって生じるやわらかさを感じませんか?
左はマゼンダ40%、右はマゼンダ35%とイエロー10%です。

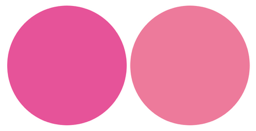
次に、濃いピンクで左右を比べてみましょう。

左はマゼンダ80%、右はマゼンダ65%とイエロー15%の組み合わせです。
右側の方が淡く、やわらかく感じるかと思います。
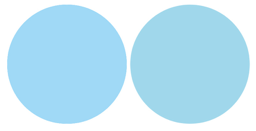
ブルーの場合も比べてみましょう。微妙な違いですが、右側は色を組み合わせています。
左がシアン40%、右がシアン40%とイエロー7%です。

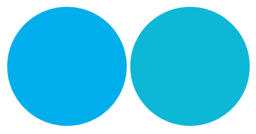
濃いブルーの場合、この画像では、右側の方がやわらかな色に見えるのではないでしょうか?
ちなみに、左がシアン80%、右がシアン70%でイエロー15%です。

いくつかの例を見ていただきましたが、一つずつを比べると微妙な差異ですが、デザイン全体で見ると、力強く、きつく感じてしまうのだと思います。
例外として、さらに薄い色の場合、色を組み合わせると濁って見えてしまうことがあります。
その際は、マゼンダ7%やシアン5%などの単色でもよいかと思います。
女性向けのデザインは、単純に表現すると、「ピンク」や「淡い」ですが、この「淡い」は「薄い」ではないのです。
「淡い」を表現するには、単色ではなく、色の組み合わせが重要です。
とはいえ、ほんのちょっとした色の調整なのです。
“シンプル”なデザインとは、どんなデザイン?
お客様との打ち合わせで、「どんな雰囲気がいいか?」というご希望のデザインテイストについて質問をすると、「シンプルなデザインが希望です」と言われることがあります。
この「シンプル」という言葉は、人によってそれぞれ思い描くイメージが異なっているということはありませんか?
以前のブログで、「かわいい」に関しても、年代や性別によってイメージが異なるということについてお話しました。
それと同じように、「シンプル」に至っては、デザインに慣れ親しんでいる人とそれ以外の人とのズレがある言葉だと思っています。
私の思うシンプルなデザインとは、「無駄がない、削ぎ落とされている」ことです。
例えば、千利休が茶室の周りに咲いていたたくさんの朝顔の花をすべて切り落として、茶室に一輪だけ生け、「一輪の花の美しさは数多くの華やかさに勝る」という言葉を残しています。
このように、「そのものを際立たせるために無駄をすべて削ぎ落とす」のが「シンプル」だと私は思っています。
ある意味、「シンプル=前衛的・アバンギャルド=奇抜」という感じです。
デザイナーの夫にも「シンプルとは?」と尋ねると、「日本の国旗はシンプル。ヴェルヴェットアンダーグラウンドアンドニコのバナナのレコードジャケットもシンプルに見える。iPhoneのデザインもシンプル。余白が多いのがシンプルなのかな」とのこと。
シンプルにもいろいろな種類がありそうです。
その一方で、先述したようにお客様と打ち合わせをして「シンプルなデザインがいい」と
言われた場合、デザインの方向性としては「奇抜」ではなく、「文章は少なめで短く」「色数を少なく」「背景は白」などと推測します。
とはいえ、チラシの場合は、パッと見て目に止まらなければならず、ある程度の派手さは必要で、さらに、しっかり伝わらなければならないのである程度の文字量も必要です。
つまり、「シンプルなデザイン」は、誰もが知っている有名な会社や商品などのチラシであればよいのですが、誰もが知らないものには適さないと思っています。
以上のように、「シンプルについて」いろいろ思っていることもあり、お客様から「シンプルなデザインを希望」とオーダーされると、着地点が難しいため「???」と心の中で思い悩んでしまいます。
とりあえず、色数を少なく、見た目にもごちゃごちゃしていない方向で何とかまとめ上げるようにしています。
みなさんが考える「シンプルなデザイン」について、よければお教えください。