作る前に読んで欲しいデザイン術最新記事
- 2022.08.09:リーフレットを印刷するだけなのにイラストレータは必要か?デザイナーが解説
- 2021.08.20:LINEのロゴ色に店舗のチラシやバナーデザインを合わせるべき?
- 2021.08.10:お客様だけでなく、社内にも影響を与える販促物
リーフレットを印刷するだけなのにイラストレータは必要か?デザイナーが解説

こんにちは、女性デザイナーの松田です。
リーフレットの印刷はラクスルやプリントパックなどのネット印刷所だと値段も安いし
その上、品質もきれいに仕上がるのをご存じですか?
テレビのCMでもやっているのでご存知の方もの多いはずです。
私どもハットツールのお客様も、
「リーフレットの印刷は自分のタイミングのいい時にネット印刷を使って安く仕上げたい。
でもリーフレットはオシャレにしたいのでデザイナーに依頼する」
という方が増えています。
ハットツールのお客様が、実際にネット印刷所でリーフレットを印刷するときに
イラレが必要なのか?必要の場合はどうしたらいいのか?
イラレに関してお客様からよく寄せられるご相談やご質問のベスト3をまとめてみました。
「イラストレーターというソフト(=イラレ)はデザイナーが使うソフトで難しいし高価」と
思っている方がご自身でリーフレット印刷をしていただくために
お役立ていただければ嬉しいです。
1位.リーフレットを印刷するだけでも「イラレ」は買った方がいいの?

「デザイナーのようにバリバリ使うわけでないのに
ただリーフレットを印刷したいだけなのに
イラストレーターを買わないとダメなの?」とお思いなられていませんか?
こんな方は「イラレは買わなくていい」、「こんな方は買った方がいい」という
ケースをまとめましたので、ご自身に当てはめて判断してくださいね。
イラストレーターが「不要」の場合
ずばり、デザインのデータを修正しない場合です。
デザイナーから渡されたデータを横流しのようにネット印刷に入稿して
リーフレットを印刷だけなら、買う必要はありません。
イラストレーターが「必要」の場合
デザインデータを変更する場合は必要です。
それは、こんな場合です。
・商品の値段やお店の住所、電話番号を変更してリーフレットを印刷したい
・写真を違うものに差し替えてネット印刷に入稿してリーフレットを印刷したい
・色を少し変えてリーフレットを印刷したい
などデータを変更して印刷するのならイラストレーターが必要になります。
例え、「ほんの1ヶ所しか変更箇所がないのだけど…」
ということでも
データを「変更する」ことになりますのでイラストレーターは必要になってきます。
ここから購入していただいて
リーフレットの印刷に挑戦してくださいね。
2位.イラストレーターはどこで買うの?料金はいくらか?

データを変更し自分でネット印刷所で注文して
リーフレットを印刷すると決めたらイラストレーターが必要です。さあ購入しないとなりません。
ちなみにイラレで制作したリーフレットの印刷用データは
イラレでしか読み込めませんので必ず購入しないとなりません。
購入するWEBサイトによっては少し安く買えるところもあるのでご紹介します。
Adobeの公式サイトで買う場合の料金
イラレはAdobe(アドビ)というアメリカの会社のソフトです。
そこのWEBサイトからダウンロードで購入することになります。
ただ試用期間として1回だけ30日間無料で使えますが、
何度も使うという場合は、購入がおすすめです。
料金は契約ごとに違います。(2022年8月現在)
【「年間払い(月々プラン)」】
1年間の契約をして毎月2,728 円 (税込)を支払っていきます。
ただ、年の途中で解約すると違約金がかかってきます。
【1ヶ月ごとに支払いプラン】
1か月3,828 円 (税込)。年間トータルで45,936円になります。
【1年一括払いプラン】※最安
1年間分を一括で支払うなら28,776 円/年 (税込)。1ヶ月の料金で計算すると2,398円。
3つのプランの中で最安です。
ただ、年の途中で解約しても返金はされません。
Amazonで買う場合の料金※オススメ
公式サイト以外の購入場所としては、
私たちハットツールのおすすめはAmazon。
通常時はAdobeの料金と一緒ですが、Amazonのセール時が狙いめです。
例えば、ブラックフライデーや感謝デーなどAmazonが大々的にセールを開催すると
27%割引になったりするのでそのときに購入しています。
いずれにしても、よく考えてイラレを購入してくださいね。
3位.イラレを買ったらすぐ使えるの?難しくない?

プロのデザイナーが使うソフトなので「難しい」と思われがちですが、
複雑な部分を触らないのなら難しくはありません。
そのために重要なのは、リーフレットの内容の中で変更する箇所を予め決めておき
その部分だけを触わるようにしましょう。
実際私どものお客様も、商品の値段と営業時間をご自身で変更して
自身でネット印刷に入稿してリーフレットを印刷しておられる飲食店のお客様がいらっしゃいます。
ちなみに文字の変更は、そのお客様曰く
「ワードやエクセルが使えるレベルであれば簡単」とのことでした。
この時に重要なのが、
変更したい部分だけを簡単に変更できる
リーフレットのデータの作り方をしておく必要があるります。
そのためにはデザインデータを作るデザイナーの協力が必要です。
後々に変更したい箇所をデザイナーに伝えて、
簡単に変更してリーフレットを印刷できる
データの作り方にしてもらいましょう。
少し詳しくいうと、
「フォント」もイラストレーターに標準でインストールされている
ものにしてもらう必要があります。
ということで、リーフレットのデザインを制作するデザイナーの協力は必須なのです。
ちなみに私どもの場合のデータの作り方は、
変更する箇所以外はロックをかけて誤ってお客様が触っても崩れないようなデータの設定にします。
さらにフォントもイラレに標準でインストールされているものだけ
使うようにしています。
このようにお客様がご自分で、プリントパックやラクスルなどの
ネット印刷所でリーフレットを印刷する場合、
イラレを使うのが初めての方でも、データを簡単に変更して
スムーズにリーフレットの印刷ができるデータを作りお客様に納品しています。
なので、一般的なデザイナーは、そのような対応が可能です。
ぜひ、ご自身がリーフレットの制作を依頼するときに、
「自分でデータを変更してリーフレットの印刷したいので、
わかりやすいデータを作ってほしい」
と、デザイナーに要望を出してください。
番外編:ネット印刷所の入稿の際の要確認事項
リーフレットを印刷する前にネット印刷所で必ず確認されることがあります。
それは下記になります。
- データ作ったパソコンのOSのバージョン
- イラストレーターのバージョン
リーフレットの印刷データをデザイナーから受け取った際には、
この2つを確認してリーフレットの印刷をおこなってください。
まとめ
今回、イラストレーターが使えなくてもネット印刷所で
リーフレットを印刷する際にお客様からよく寄せられる
イラレについてのご相談やご質問のベスト3を解説しました。
リーフレット印刷をご自身でネット印刷するには下記の3つです。
- データを修正するならイラストレーターは買った方がいい
- 購入場所と料金について。おすすめはAmazonのセール時期
- 変更箇所だけをあらかじめ決めて、デザイナーにそのような印刷データを作ってもらう
ご自身のリーフレットの印刷がスムーズに進み、
きれいに印刷が仕上がることをお祈りしていますね。
女性目線の販促物デザイン専門のハットツールでは
お客様ご自身ですぐにネット印刷に入稿してリーフレットを印刷していただける
データでの納品も対応しております。お気軽にご相談ください。
LINEのロゴ色に店舗のチラシやバナーデザインを合わせるべき?
メルマガ読者でもあるデザイナーのHさんからデザインのお悩みをいただきました。それにお答えする形式で今回はお届けします。
そのお悩みとは、Hさんのお客様である花屋からの依頼で、「LINEで花の注文を受けつけています」というお知らせのチラシやバナーのデザインを作る際に、LINEのロゴカラーにパンチがありすぎるため、女性向けのデザインにするにはどうすればよいかというもの。
LINEのロゴカラーは、
・他の色と合わせづらい
・入れたい写真とまったく合わない
・イラストと合わせづらい
・LINEのロゴカラーを使わなければ、LINEを使ったサービスだと分かりにくい
たしかに、LINEのロゴの明るいグリーンは大きく使ってしまうと、花などの写真とは合いにくいでしょう。
その花屋の細かな要望や状況は分かりませんが、思いつくアイデアを2つ挙げましょう。
————————————————————
LINEのロゴの色をアクセントカラーとして使う案
————————————————————
全体をLINEのロゴ色に引っ張られるのではなく、メインカラーは女性らしい色をしっかり使い、ポイント部分にアクセントとして使います。
よって、ロゴもそれほど大きくなくてもよいでしょう。

—————————–
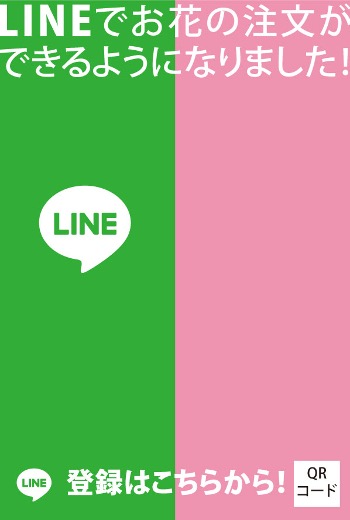
真っ二つに分割する案
—————————–
テイストが違うなら、あえて、その違いを大胆に見せるために、LINEと花屋を真っ二つに分割するのです。

上の画像は縦に分割していますが、LINEとコラボや対決してるみたいな
印象になるかもしれません。
横でも斜めでも、3分の2分割でも、やりやすい方向でよいでしょう。
Hさんの細かな状況は分かりませんが、おおまかに2つの案をご提案しました。
今回は「LINEでの注文サービスを始めました」というお知らせですが、花屋のサービスなので、店の雰囲気を出すことが大事です。
LINEのロゴに引っ張られすぎないように、デザインするのがポイントでしょう。
HAT TOOL DESIGNでは、「デザイン添削」を行っているので、ぜひご利用ください。
お客様だけでなく、社内にも影響を与える販促物
今回は、デザインの技というよりも心掛けの話です。
独学でデザインを始めた人は意外と気づかないことがあるので、デザインは誰のためのものかという話に関連して紹介しようと思います。
先日、福祉施設の案内リーフレットを作成したお客様から「スタッフの皆も自分たちの施設のイメージがデザインとして現れることで、モチベーションが上がっているようです。ありがとうございました」という嬉しいメールをいただきました。
このリーフレットはどこの高齢者施設がいいのかを迷っているご高齢の方と一緒に暮らすご家族の方をターゲットにしているのですが、配布する前にすでに、施設のスタッフのモチベーションが上がっているとは、おもしろいものです。
販促物はお客様だけでなく、社内のスタッフにも影響を与えることができるのです。
—————————————
目が覚めた師匠からの言葉
—————————————
私がデザイナーの修行時代、大きめの演劇のポスターを作っている時に、師匠から「このポスターは舞台を観るお客様に見てもらうだけではなく、演者、そしてスタッフも見る。デザインがよければ、“よし、頑張ろう”と一人ひとりがやる気も出るだろうし、“かっこいい舞台に出るんだ!作っているんだ!”という誇りも、きっと生まれるだろう。舞台を作り上げる全員のモチベーションを上げる役割をポスターのデザインが担うこと。だからこそ、絶対に手なんか抜いちゃいけないしきちんとしたものを作らなければならない」と言われました。
その頃、やる作業があまりに多く、クタクタになり、デザインを考えることにしんどさを抱えていました。
それまで、デザインは主役を引き立てる脇役のようなイメージを持っていましたが、師匠の言葉を聞いて「デザインは人を引っ張る力を持つリーダーのような存在である」
ということを教わり、背筋が伸びて、腹にぐっと力が入ったことを思い出します。
今でも師匠からの言葉は私の中に刻み込まれているのですが、何十年も経って、今回、お客様からいただいた感想が刻み込んでいる言葉通りで嬉しくなりました。