読みやすい「行間」の目安とは?
【差がつくデザインの技】
『読みやすい「行間」の目安とは?』
こんにちは。
女性デザイナーの松田です。
さて、今日は「行間」の話です。
「行間」とは行と行の間隔のこと。
文章の読みやすさ・読みにくさだけでなく
見た目の印象まで影響するものなんです。
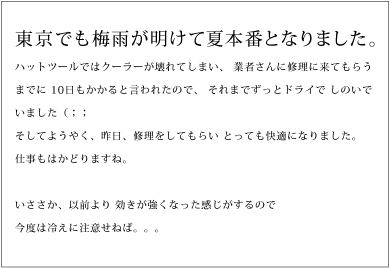
下記のAとBは、
行間の間隔が違います。
見比べてみるといかがですか?
(A)
(B)
Aは行間が狭いので
ごちゃごちゃして雑さが際立って
見えませんか?
なので、Bのように行間を広くとるだけで
雑さが薄れてくるんです。
———————————————-
行間の目安とは?
———————————————-
行間を広くとる方が良い
ということはお分かりいただけたと思います。
では、実際どれくらいが最適なのか?
文字サイズの50%〜100%ほど。
(行送り設定だと1.5〜2倍)
が適正です。
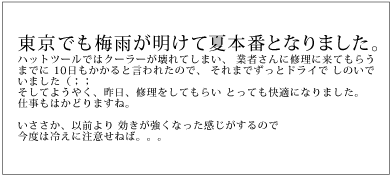
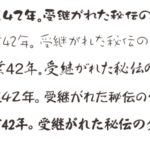
先述の例の場合、
本文の文字サイズは10ポイント。
行送り設定は17.5ポイントで、
文字サイズの1.75倍です。 ↓
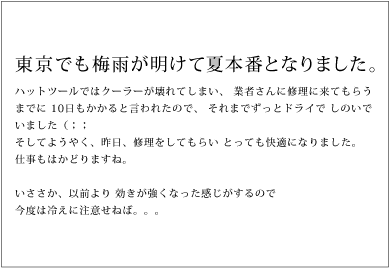
そして、本文の文字サイズは同じく10ポイント。
行送り設定は20ポイントで、
文字サイズの2倍です。
どうですか?若干ですが違いが分かりますか?↓
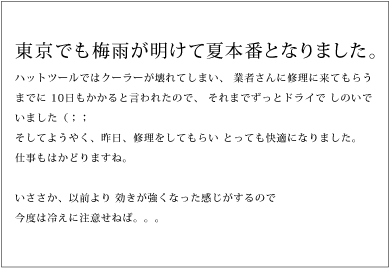
ちなみに、
本文の文字サイズは同じく10ポイント。
行送り設定は25ポイントで、
文字サイズの2.5倍です。
行間をずいぶん広くとってみました。↓
ぱっと見、ゆったりとしたイメージがします。
何だかポエムが書いてあるような雰囲気がしませんか?
本文の内容によっては、これくらい広い行間だと
間延びして見えてしまう可能性もあります。
しっかり本文を読んでもらうためには、適正の行間というのがあるんですね。
文章を例にとって行間の目安を紹介しましたが、
名刺やメニューなどあらゆるデザインにも
同じようなことが言えます。
下記は行間が狭い名刺のデザイン。↓

行間を広くとるだけで、
ごちゃごちゃした雑さが薄れます。↓

読みやすい行間について少しはご理解いただけたでしょうか?
いざ自分でやってみて
「これくらいの行間が読みやすいかも!」と思っても
「でも、ちょっと自信がない…」と
時間が経つと思ってしまうことありますよね。
この記事が少しでもお役に立てたら嬉しいです。
それでも自分一人でデザインを作っていると
「自信がない…」と思ってしまう…
それを繰り返さない1番の解決策が
第三者に見てもらって感想をもらうことです。
(見せる相手はできれば少しでもデザインに慣れてる方がいいのですが…)
ちなみに一般的にプロのデザイナーでも
初めは先輩デザイナーや師匠デザイナーに
デザインを見てもらって行間について指摘を受けて
読みやすい行間を自然に身につけていくんですね。
そんな見てもらえるような第三者がいないという場合は、
どうぞこちらへデザインをお送りください。